Why You Should Upgrade Your Business Site Right Now
In a
matter of weeks, the world as we know it changed. Whether you were
already an exclusively online business or you've jumped into
e-commerce because of a temporary closure of your storefront, you
want your conversion rate as high as possible. You may be getting
more traffic than you did before the social distancing
recommendations came into play.
The
number of people utilizing consumer packaged goods (CPG) shopping was
already on an upward tick. With the limitations in travel and local
shopping, even more people shopped online in the last few weeks.
According to Nielsen, the two weeks ending on March 21, 2020,
saw an increase
of $8.5 billion in
sales, which is about 15 times the usual sales for that period.
Increased
traffic is just one reason to improve your site during the COVID-19
pandemic. You likely have a bit more time than when your
brick-and-mortar stores keep regular hours. Here are eight different
upgrades that would benefit your site during this time.
1. Review Navigational Hierarchy
Navigation
is what site visitors use to orient themselves to a new website. No
matter where a person lands on your site, they can use the navbar to
figure out how to move around your pages and get where they want to
go. Over time, it's easy for the navigational structure of a site to
become a bit cluttered and off-kilter. Figure out what your main
categories are and what subcategories fall under them and rework
your directional cues
throughout the site.
The
Rocks has a left
vertical navigation bar. What works particularly well for the site
structure is that it limits the main categories to only four
selections. There are some subcategories/links under those main
categories, but it is clear from the bolder and larger typography
that these four are their primary focus for the site.
2. Get Faster
As
internet connection speeds increase, people expect websites that load
at lightning speed. There are several things you can do to increase
the speed of your site, such as paying for a virtual private network
and compressing images. If you aren't sure what else to do to
decrease load times, hire
a professional to
review your site and make improvements. You can focus on sales and
running your business and let a site manager make backend changes.
3. Cut the Clutter
Each
page of your website should have a specific goal. The objective might
be to convert a visitor into a newsletter subscriber or collect
information from new leads. Whatever your goal, look at your page and
cut out anything that isn't related to moving the buyer toward the
target.
Korem
Geospatial has a
beautiful minimalist look with flat modern design elements. Notice
how there is plenty of negative space, so the user's eye is drawn to
the most pertinent areas. The overall look is clean, with a
limited number of colors and typefaces, and pleasing to the eye.
4. Upgrade Images
Consider
the images on your website. If you're using stock photos instead of
unique pictures unique to your business, it's time to upgrade. Hire a
professional photographer to take product shots, and replace generic
graphics with more specific ones.
5. Improve Your CTAs
Your
calls to action (CTAs) can make or break your closing rate. CTAs
should use actionable words, be in a contrasting color and guide the
user to the activity you want them to complete. You should always try
out your CTAs with A/B testing and see what changes your users
prefer.
Knapsack used
the action word "meet" and offers site visitors the
opportunity to chat with a designer. Note how the button color
contrasts sharply with the white background and pops on the page. The
eye goes immediately to the CTA button.
6. Check Responsiveness
Statista
projects that between 2017 and 2022, mobile
data traffic will increase
sevenfold. More people will visit websites from their smartphones. If
your site doesn't present in a usable way to those browsers, you risk
them bouncing away. Access your site through a mobile device and see
how it looks and functions. If you have a signup form, how difficult
is it for mobile users to fill in fields? Check for both usability
and aesthetics.
7. Engage Users
The
average person has limitless distractions, and with COVID-19 worries
and kids being home for e-learning, the interruptions may be more
than normal. Assess your site to see how well it engages users. From
the moment they land on your page, they should be interested in what
you're saying and highly entertained. Get them moving, clicking
things and checking out what you have to offer. Help them focus on
only the most essential elements.
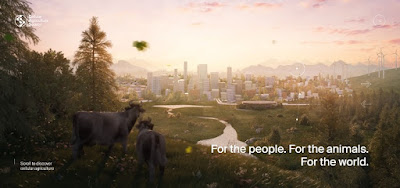
Cellular Agricultural Society (CAS) has a highly interactive site that grabs the user from the minute they land on the page. First, you move your mouse to morph the screen from a simple circle into an image of cows looking at the city and leaves blowing in the wind. A slideshow starts offering various information about CAS. You can add elements such as animation.
8. Add Content
No
matter what type of business you run, you likely have employees whose
roles changed a bit with the stay-at-home orders. Tap into your
talent pool and task them with creating exciting content for the
website. Great photos, infographics and videos give you something to
share on social media and hopefully drive even more traffic to your
pages.
Tap Into User Emotions
Step
back and think about what your typical customer is experiencing at
this point. People feel fear, anger and frustration. If you can offer
something that alleviates their worry a bit, they will remember that
you cared about them during a difficult period. Look for ways to tap
into an emerging online market. Be fair with pricing and shipping
policies, and do your part to make the new situation we face one that
is a bit more palatable.
Lexie
is a digital nomad and graphic designer. If she's not traveling to
various parts of the country, you can find her at the local flea
markets or hiking with her goldendoodle. Check out her design blog,
Design Roast, and
connect with her on Twitter @lexieludesigner.
Content
is originally posted at
https://www.pxmediainc.com/why-you-should-upgrade-your-business-site-right-now/
Labels: Internet Marketing







0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home